
HTML5+JS实现可交互360°&柱状全景图浏览
2017-06-07
以前写文章总喜欢把自己折腾的过程和思路都写出来
不知道为什么 懒,现在都喜欢直接上干货了,大概是为了节约大家的时间吧
看标题是不是以为我要手动canvas秒天秒地?别瞎想了就我这样的菜逼只有调库的份
直接上我好不容易找到的一个挺好用的库,Photo Sphere Viewer.js
使用非常简单,官方示例:
<link rel="stylesheet" href="Photo-Sphere-Viewer/dist/photo-sphere-viewer.min.css">
<script src="three.js/three.min.js"></script>
<script src="D.js/lib/D.min.js"></script>
<script src="uevent/uevent.min.js"></script>
<script src="doT/doT.min.js"></script>
<script src="Photo-Sphere-Viewer/dist/photo-sphere-viewer.min.js"></script>
<script>
var viewer = PhotoSphereViewer({
container: 'container-id',
panorama: 'path/to/panorama.jpg'
});
</script>
几个依赖自己找一下或者包管理工具装一下,全景图片素材搜一下一大堆,例如

轻松就能实现360°全景图浏览了
柱状全景图
但我写这篇文章并不只是为了推荐一个库,还有我刚趟过的一个坑——如何实现柱状全景图
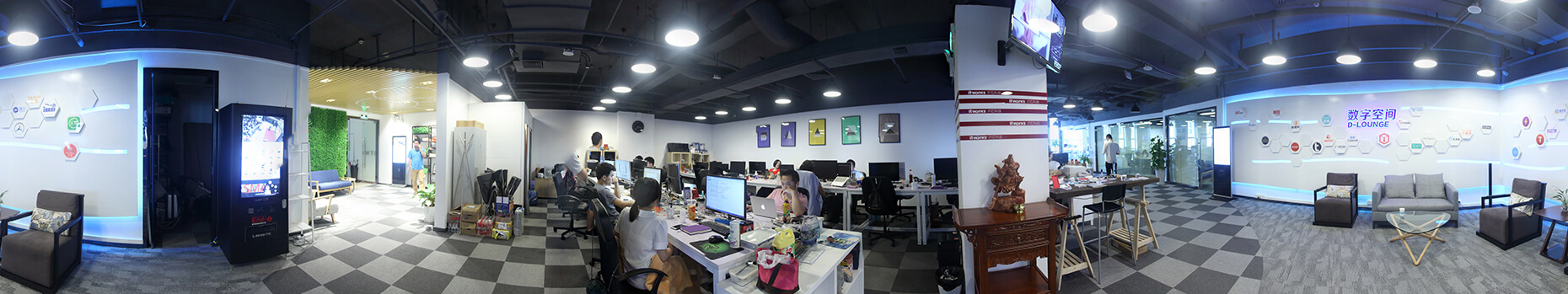
通常,全景图片都是用专门仪器拍摄的几乎360° x 180°照片。但我们日常生活中用手机和相机横向水平拍摄的照片大概只有180° x 90°的样子,如果拍两张拼接起来可以达到约360° x 90°,但还是看不到天和地
这样的全景照片放到上面的例子中是会被纵向严重拉伸的。真正的全景照片的宽高比应该是2:1
这种照片无法制作360°全景,但可退而求其次做个柱状全景图
我老大给了我一张很宽的图片,就是上面说的这种用普通相机旋转一圈拍摄的“全景”照片
 但是上面的库并没有自带柱状全景图的选项。不过我还是通过一些特殊处理实现了目标效果
但是上面的库并没有自带柱状全景图的选项。不过我还是通过一些特殊处理实现了目标效果
首先,用PS编辑图片,给图片上下各加一段等高的黑色横条,使得整张图片高度达到宽度的一半
 我手头这张图片原本宽度接近2W像素,为了不给浏览器造成过大负担我进行了一些缩放。最终加上黑条后整体分辨率为5000*2500
我手头这张图片原本宽度接近2W像素,为了不给浏览器造成过大负担我进行了一些缩放。最终加上黑条后整体分辨率为5000*2500
处理后的图片放进上面的例子中终于不会变形了
但用户还可以控制镜头上下摆动,看到黑色区域不好看,怎么办?
只要调整一下viewer的默认配置latitude_range就行啦
例如我是这么做的
var viewer = PhotoSphereViewer({
container: 'container',
panorama: 'z3d.jpg',
latitude_range: [0, 0], // 禁止上下摆动
mousewheel: false, // 禁止鼠标滚轮缩放
max_fov: 68, // 最大缩放值
min_fov: 67, // 最小缩放值(不能设为68,否则一片漆黑)
default_fov: 68, // 默认缩放值
});
这样,用户就无法看到照片以外的黑色区域啦,柱状全景图完成!
请问:
这三个包找不到,可以给一下下载链接嘛小紫酱~
标题图片出卖了你……话说前几天认识的一个腾讯的大佬也做了个差不多的东西
麻烦问下腾讯大佬做的那个给那个电脑与BB机添加的点击事件是怎么添加进去的?
这个不错,以后拍了全景可以这样看啦